Untitled from Media Group on Vimeo.
/center>Friday, 18 March 2011
PROBLEM!!!
Also, some of the SCRIBD documents cannot be viewed on Apple Macs for some reason. If this be the case they can be viewed on regular PC's.
Wednesday, 16 February 2011
Evaluation- Question Four
 .
.


Please click on link to view in better detail.
Evaluation- Question Two
 We tried to portray this feeling of a house style through out our ancillary tasks.
We tried to portray this feeling of a house style through out our ancillary tasks.
- As you can see, aspects of the house style are maintained via the constant use of the font 'Roadway' for all text on each of the ancillary tasks. Even though colours have been changed, the style of the font can easily be recognised as being the same.
- The image used for the magazine advertisement is the same as the one on the inside left cover of the Digipak. This was done to maintain the continuity of the two products.
- Other corresponding factors between the magazine ad. and components of the Digipak are the use of the record labels logo on each piece as well as some similarities in colour with the interior.
- The disc directly relates to the interior of the Digipak; the colours used as well as the worn/ Burn't effect. This aspect can in turn relate to the 'Fire' in the title of the song as well as the burning picture sequence at the end of the music video.In Greater Depth
Our genre being 'RnB/Hip-Hop' was enormously beneficial as all our group members listened to this type of music and had ideas in abundance as to how to go about the ancillary tasks. As our song expresses a lot of emotion throughout, we wanted to make our ancillary tasks as expressive as possible also. In order to do this we concentrated on amplifying each individual aspect rather then putting over elaborative detail into it. We followed this representation for both platforms.
Once all aspects of the ancillary tasks were completed, we were given feedback by those willing (see question three) who expressed their opinions on our finished work. The majority of the feedback we received was very positive. The audience could easily identify the house style of the piece as well as falling into our music genre category.
Evaluation- Question One
Part 2
Has been noted that some slides come out blank when viewing :(
Saturday, 12 February 2011
Tuesday, 8 February 2011
Final Magazine Advertisement Design
Final DigiPak Design
Monday, 7 February 2011
Music Video 'add-on' Features
Final Magazine Advertisement Production

STAGE ONE- To begin with we began planning simplistic concepts on paper. It was myself who done most of the drawing. The sketch above shows the final template we came up with for our ad design. We wanted to maintain the continuity with the Digipak, by using the same font as well as the image of Remi. We planned for this image to give the impression that our artist is standing in front of a poster/ billboard displaying the text.
STAGE FOUR- The next stage was to add information which directly related to the song and was a conventional aspect of magazine advertisements. We simply added the the star rating and music company logos into the planned area of the piece. These were then turned to black by the fill tool. Again, using Roadway, the sale information was typed in white to make up the ads footer.
STAGE FIVE- In order to maintain the continuity with the DigiPak and video, we had to tranfigure the advertisement in order to give it that worn/ burnt effect. A simple diagonal orange fade colour overlay was created to go on top of the advertisement before the opacity levels were adjusted, just leaving behind the slightest colour disfiguration.

In more Detail- Magazine Production

These stripes would each play host to a line of text on our poster.

Next I added the text using the horizontal type tool.

The font used was our house style font 'Roadway'. I used the free transform tool to place the text where I wanted it by pressing ctrl+T. I then changed the colour of each line of text so that it would be the opposite to the colour of the stripe it was on. Do do this I just highlighted the text and clicked the colour box so that I could choose a new colour, then clicked OK. These steps produced the following:

Next we had to add a picture of Remi, the artist featured in our video. First we had to chose from some images taken on an iphone 4. Here are some of the images we had to chose from:





The top image is the one we chose to go on our poster. Before it was ready however, we had to import it into Photoshop and then cut it away from the background using the polygonal lasso tool.


Finally, as with the CD cover, we applied an orange gradient using the gradient tool after importing a the logo for our record label and a 4-star rating from google images into our picture and placing them where we wanted. We also added the websites such as that of our label as well as logos fitting to our work. This produced the final product - shown below:

Sunday, 6 February 2011
Final DigiPak Production
As a group we looked in a lot of detail at the first DigiPak produced and decided that the design was much to busy. We was as trying to link this design with our ideas for the magazine advertisement style and decided that the two components would not link together effectively.
.
Our third attempt at the DigiPak, which proved to be our final design learnt towards a very simplistic design style. This design was deliberately put together in a much more basic design, having no image of the artist at all (similar to some of Kanye West's covers). Instead, basic fireworks made up the foundations for this simple but effective design. Below are the stages of production.
 We then created our background layer, using fill tool on the document we created to make it black.
We then created our background layer, using fill tool on the document we created to make it black. We now have our canvas. The next stage required us to find images of fireworks that we could then manipulate into looking like the clip art styled images we need.
We now have our canvas. The next stage required us to find images of fireworks that we could then manipulate into looking like the clip art styled images we need.We found a suitable image of a firework through searches on google. We then imported the said image into photoshop. First we desaturated it to make it black and white by clicking Image>Adjustments>Hugh/Saturation... We than applied the following settings:

Now the image had become black and white, we had to apply an effect that would give it the clip art like appearance. We chose the stamp effect by clicking Filter>Sketch>Stamp... We then applied the following settings:
 Now we had the fireworks in place, it was time to add the text. We searched dafont.com for a suitable font and we discovered on named 'Roadway', we imported this font into photoshop and, following the rough layout of our plan, added the text to the image using the Horizontal type tool tool.
Now we had the fireworks in place, it was time to add the text. We searched dafont.com for a suitable font and we discovered on named 'Roadway', we imported this font into photoshop and, following the rough layout of our plan, added the text to the image using the Horizontal type tool tool. 
We then changed the colours of the text. To a pale orange and a very slightly orange tinted white. We also placed the text and changed its size by clicking Edit>Transform>Free Transform. Here is the result.

We then added a gradient to give an orange theme to the front cover. The gradient was added with the gradient tool on the sidebar and the following settings:
 We also added the compulsory parental advisory logo into the bottom corner and here is the result:
We also added the compulsory parental advisory logo into the bottom corner and here is the result:  The bulk of the work is now done, but we still need to add the effects that will give a professional look to our cover. First of all, I wanted to give the cover some paper texture so that it carried a similar style to the poster and our disc, which are all paper themed. I found that many of the photoshop effects available to me were not good enough as they were too neat and structured in their design, so i decided to find an image of paper texture through google. This is what I chose:
The bulk of the work is now done, but we still need to add the effects that will give a professional look to our cover. First of all, I wanted to give the cover some paper texture so that it carried a similar style to the poster and our disc, which are all paper themed. I found that many of the photoshop effects available to me were not good enough as they were too neat and structured in their design, so i decided to find an image of paper texture through google. This is what I chose: Once placed in the document, this image obviously needed some editing before it gave the desired effect. First we had to set the blending mode to overlay in the layer pallet so that the image would blend in with our cover. However this was to strong so the opacity had to be changed, these are the setting given to the layer:
Once placed in the document, this image obviously needed some editing before it gave the desired effect. First we had to set the blending mode to overlay in the layer pallet so that the image would blend in with our cover. However this was to strong so the opacity had to be changed, these are the setting given to the layer: 





SPINE
Creation of the spine was quick and easy. The spine is 0.8 inches wide and 12 inches in length. As with the front cover and the back cover, we followed a number of stages.
-background of spine set to black
-Roadway font, Horizontal Type Tool and Free Transform used to make the text span the entire spine as seen on many covers we researched.
- Text set to the same pale orange and orange tinted white colours as used in the front cover stages.
-Young Money record label logo imported from google and placed at the top of spine, as seen on other young money CDs.
-Finally, a firework image added on a layer over everything. The blend mode is set to overlay and opacity is changed, as before.
Here is the final result:
Disc Production

We wanted to add a burnt effect to the disc to link into our video's style. To make the image look like it could burn, we overlayed the below image of paper texture:

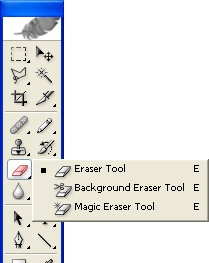
Then, we used the eraser tool to rub out parts of the cd, and these bits would be the bits that had been burned away.

Next, I used the paint brush tool to paint the edges of the burn area a darker brown, and then used an innerglow by clicking layer>layer style>innerglow. This effect would be made dark and would make the rubbed out edges look as if they had been burned. This prodiced the final result below:














